RoarTheme Extensions
What is a RoarTheme Extension?
If you are using Shopify templates of RoarTheme, there are always useful features included. We called it Extensions. This article is about all of extensions available in RoarTheme's Shopify templates
Which Extensions are available in my templates?
| Quick View Popup | External Buy Button | Product Videos | Trust Sale Badge | Product Compare | Product Instagram | Quick CTA Bar | Product Countdown | Custom Tabs | |
|---|---|---|---|---|---|---|---|---|---|
| Unero | YES |
YES |
YES |
YES |
YES |
YES |
YES |
YES |
YES |
| Eva | YES |
YES |
YES |
YES |
YES |
YES |
YES |
YES |
YES |
| Fastor | YES |
YES |
YES |
YES |
YES |
YES |
YES |
YES |
YES |
| Naturix | YES |
||||||||
| Organie | YES |
||||||||
| Material | YES |
YES* |
|||||||
| Fashion | YES |
YES* |
|||||||
| Queen | YES |
YES* |
|||||||
| QuickShop | YES |
* Video is displayed in a tab
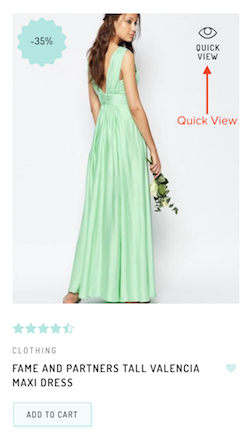
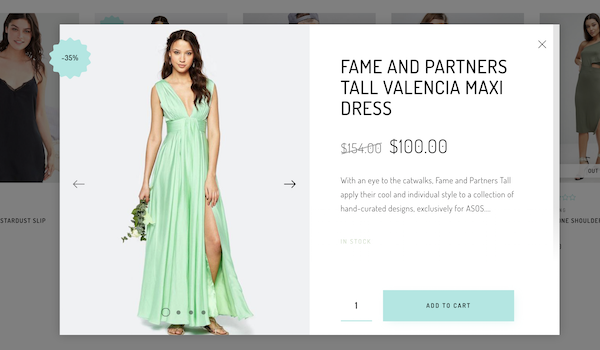
Quick View
The Quick View allows us to see a bit more information about the product page without leaving our current path. This functionality has a been a common practice on e-commerce sites for quite a while. In fact, all of our templates are using Quick View function
Quick View is hard-integrated into our themes. So you don't have to make any configuration for it.


Example of Quick View
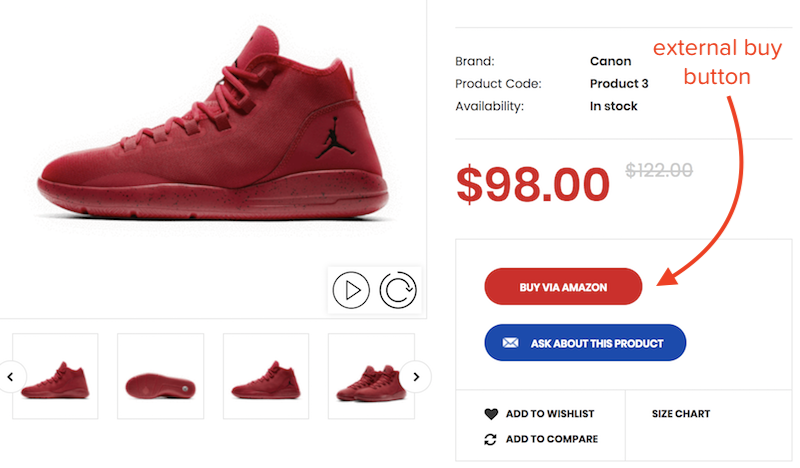
External Buy Button
What is External Buy Button?
If your product has another sale channel, for example, sold via Amazon, you can put a button to redirect your shoppers to that channel.

Example of External Buy Button (*)
Setting up External Buy Button
To setup the external buy button for a specific product, please use our Metafields Manager App and add 2 values as below:
| Namespace | Key | Value |
|---|---|---|
info |
external_btn |
Your button text |
info |
external_link |
Your button link |
(*) According to the sample above, the specific values should be:
Namespace Key Value infoexternal_btnBUY VIA AMAZON infoexternal_linkhttps://www.amazon.com/NIKE-Jordan
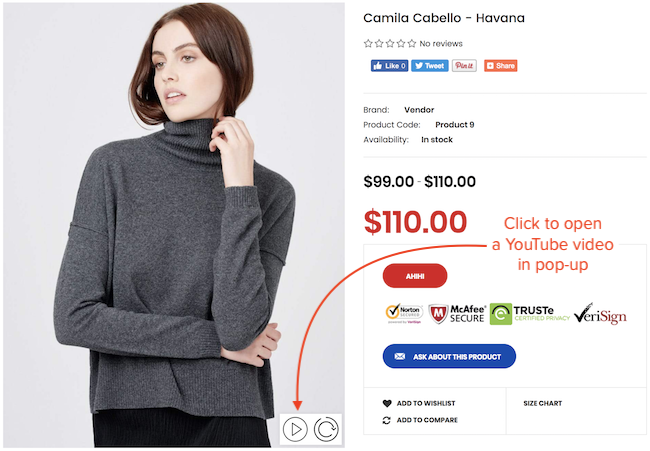
Product Videos
What is Product Videos
In product page, you can add videos in both 2 ways:
- Featured YouTube/Vimeo Video:

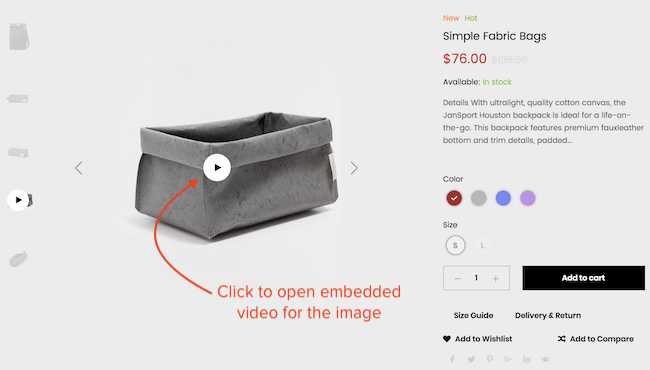
- Video for any product's images:

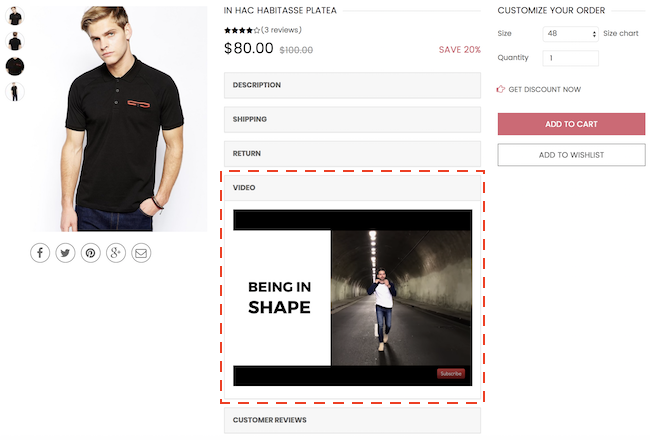
If you are using Material, Fashion or Queen template, the video will be displayed in a tab only, like this:

Setting up featured video
To setup a featured video for a specific product, please use our Metafields Manager App and add a value as below:
| Namespace | Key | Value |
|---|---|---|
info |
video |
Your YouTube/Vimeo Video Link (*) |
() For example, https://www.youtube.com/watch?v=xcalanmfb-k*
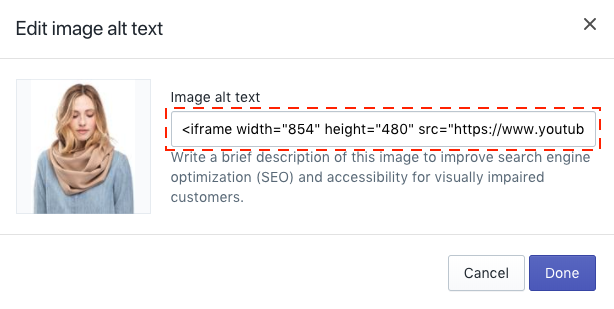
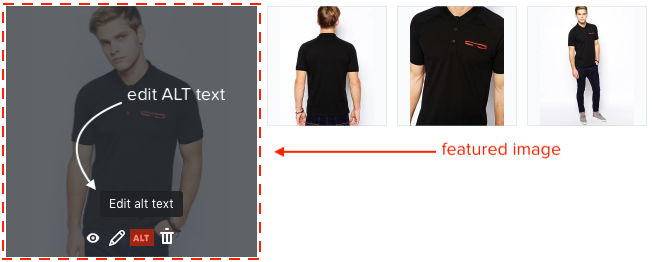
Attach video in an image of product
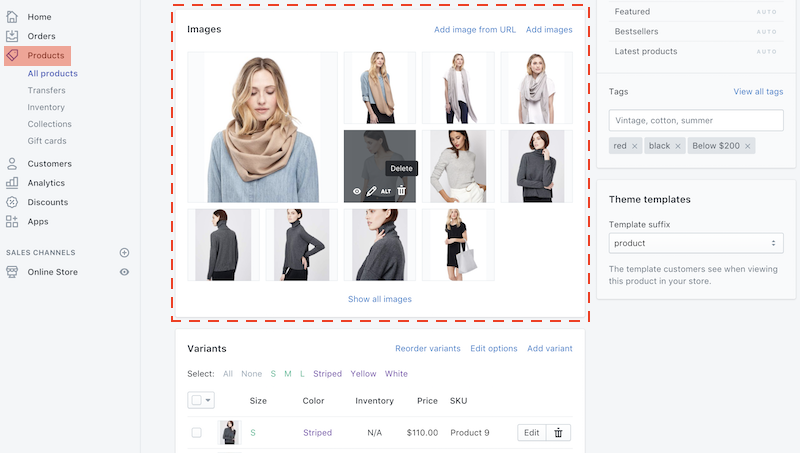
- In your store admin, go to the product you like, then navigate to the images section

- Copy your embed code from your video source (like YouTube, Vimeo...)
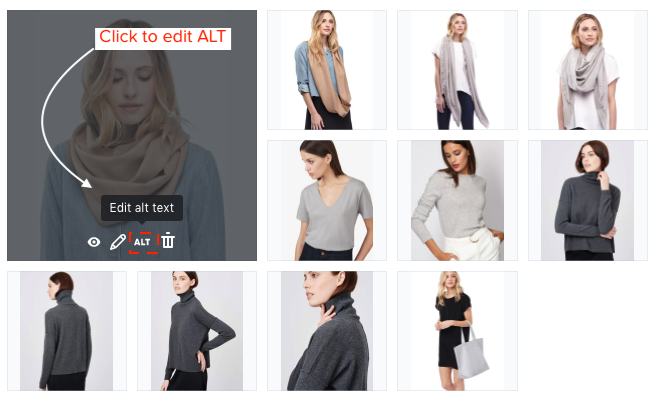
- Click the ALT of the image you want to attach the video then paste the embed code


Setting up product video tab
This is only supported in Material, Fashion or Queen template
Do the same as attach video in an image, but for the featured image ONLY

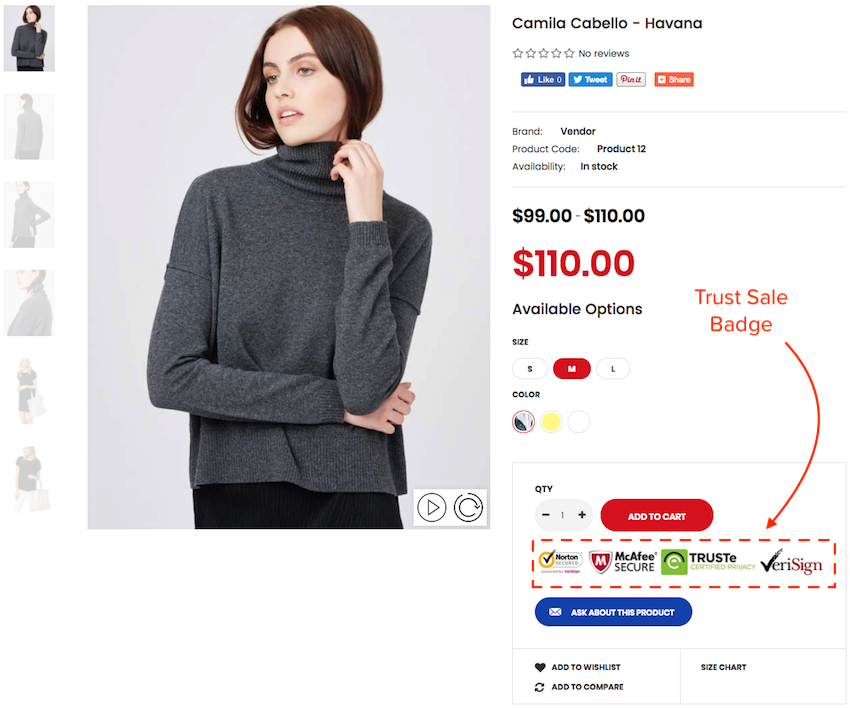
Trust Sale Badge
What is Trust Sale Badge?
This helps you to build confidence among your shopper by displaying payment processors’ badges

Adding Trust Sale Badge for a product
-
Prepare your own image, like this:

-
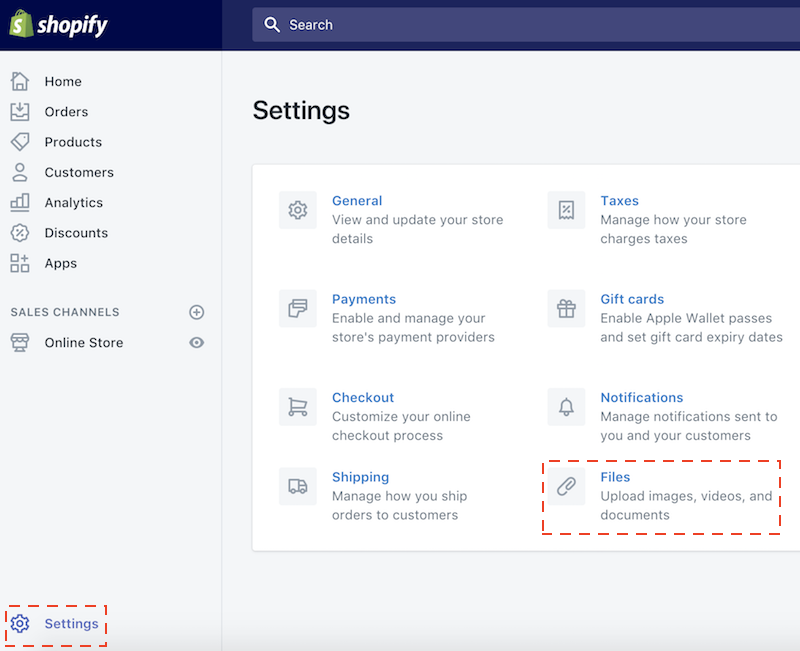
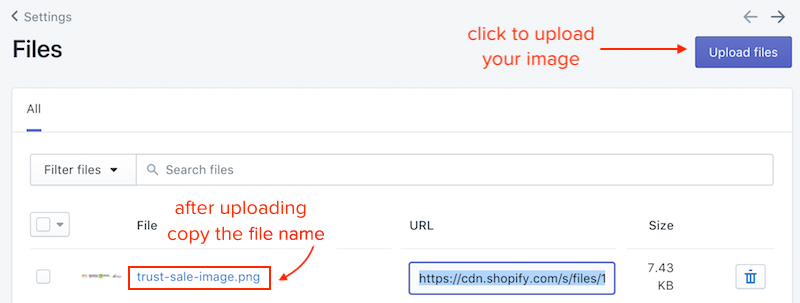
Upload the image into Files section and copy the file name:


-
Use our Metafields Manager App and add a value for the product:
| Namespace | Key | Value |
|---|---|---|
info |
trust_sale_img |
The file name you just copied |
Product Compare
Introduction
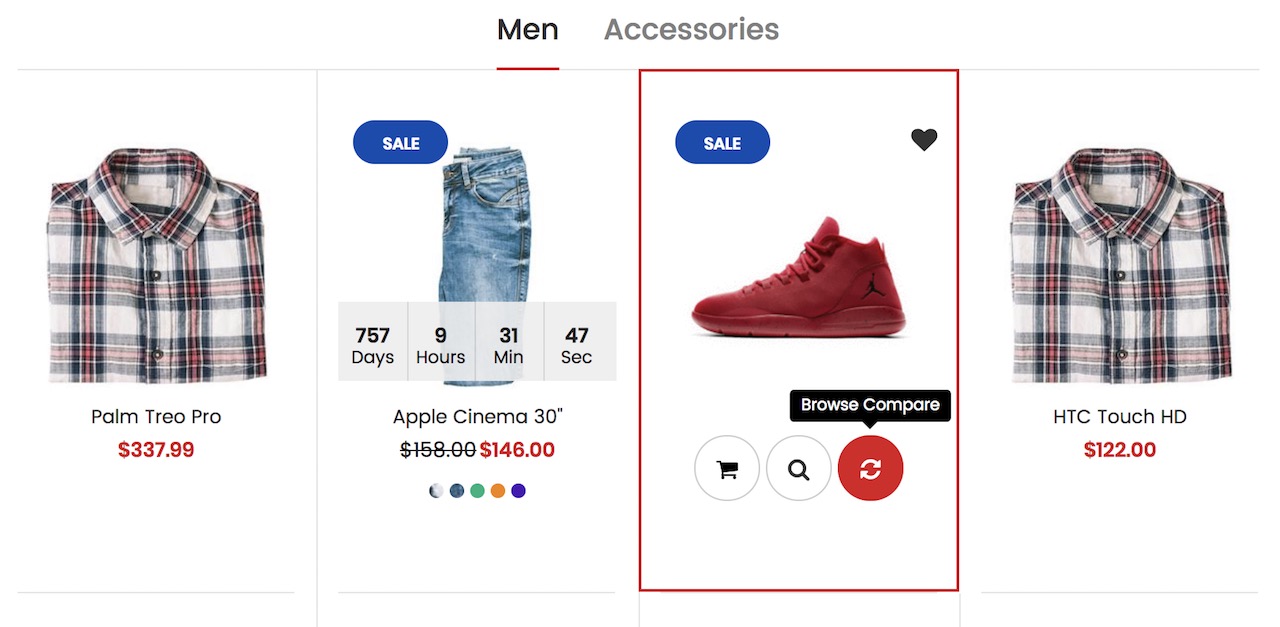
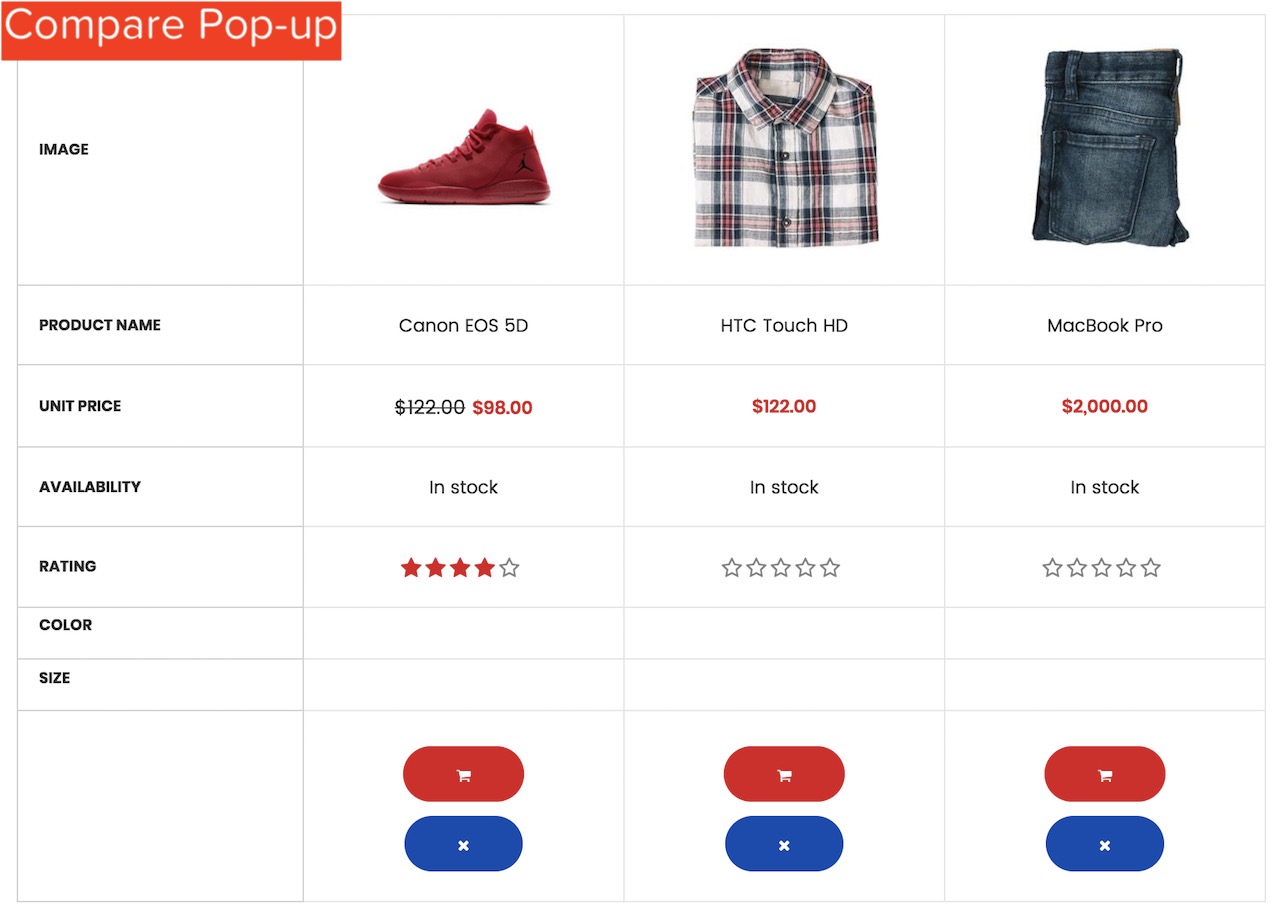
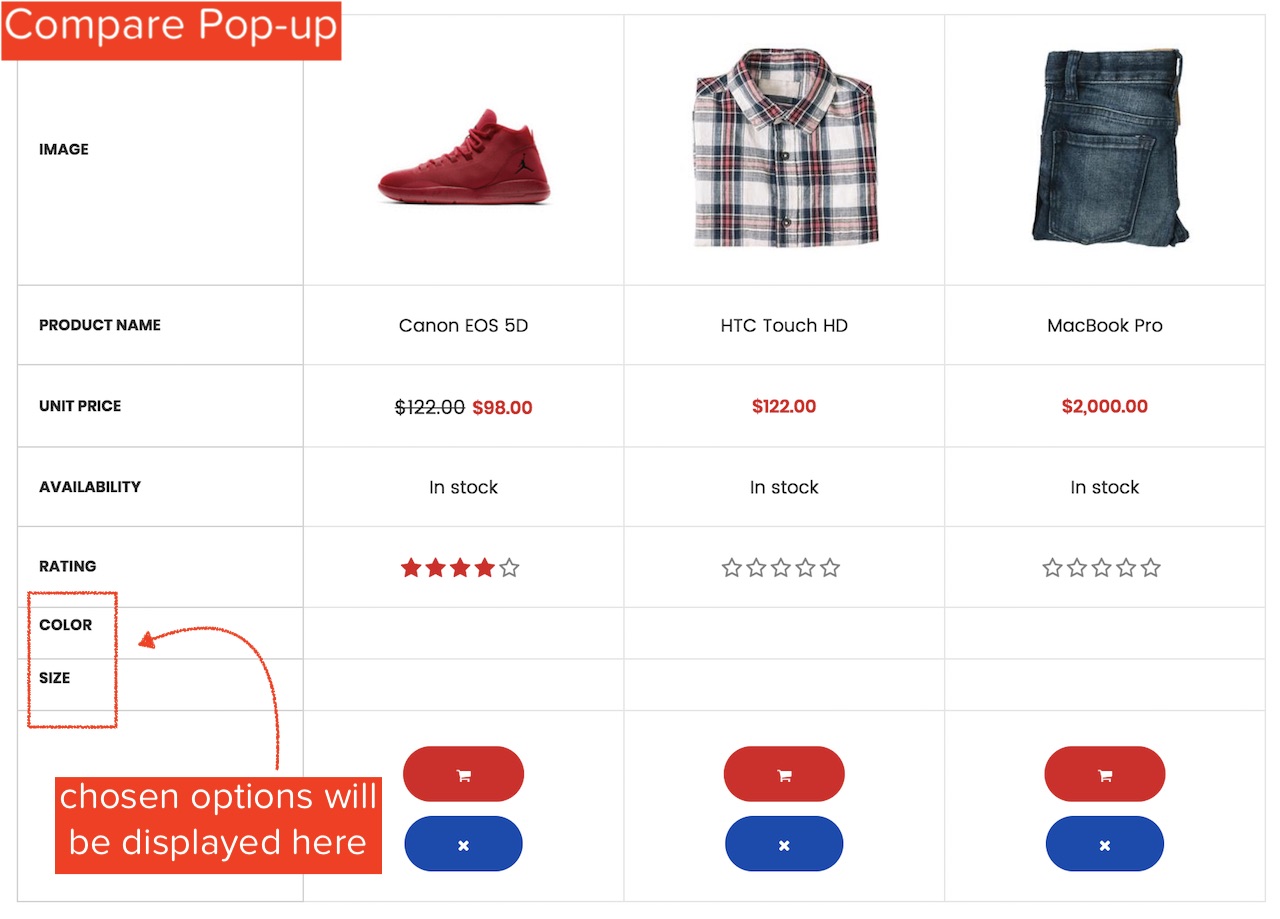
This feature allows you to quick and easy compare between each product's features and characteristics.


Setting up Product Compare
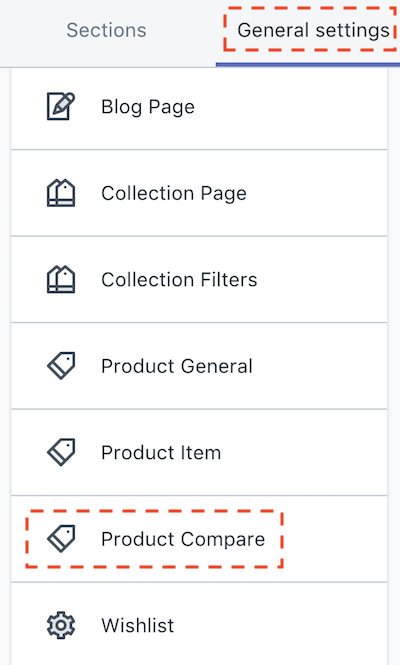
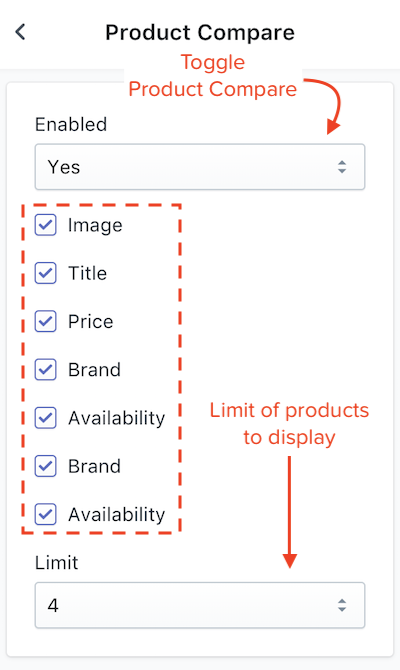
- In theme settings, go to General settings > Product Compare

In some themes, the Product Compare may visible within General settings > Extensions
- In the settings, you can toggle the function, choose what properties of products will be displayed, and the limit of the products in the Compare Table

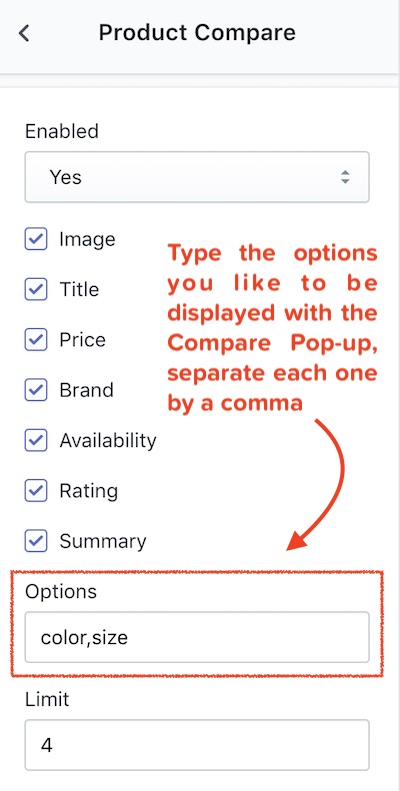
- If you are using Unero 2.3 or later, Eva 2.3 or later, Fastor 4.0 or later, there is a setting field to type the product options you like to be displayed in Compare Table. Please separate each one by a comma if you want 2 or more:

- If you are using Unero 2.3 or later, Eva 2.3 or later, Fastor 4.0 or later, it's all set and you are done with setting up.
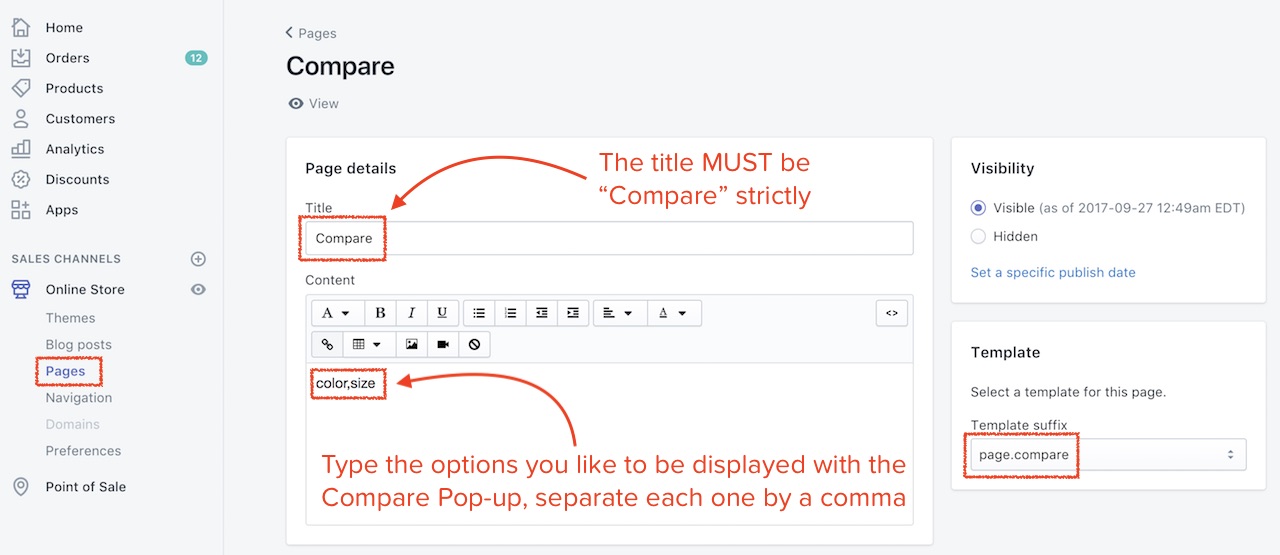
- If you are using the older versions, within your Pages in admin, create a Page and title it Compare. Please remember to set its template as page.compare. Type the options you like to be displayed in Compare Table, separate each one by a comma


Product Instagram
Introduction
If you want to display a certain Instagram Feed for a certain product, you're in the right place
Setting up an Instagram Feed for a product
- In your store admin, go to the product you like to make changes
- Use our Metafields Manager App and add values for the product:
| Namespace | Key | Value |
|---|---|---|
info |
instagram_token |
Your Instagram Access Token |
info |
instagram_btn |
Button text |
info |
instagram_limit |
Limit of images |
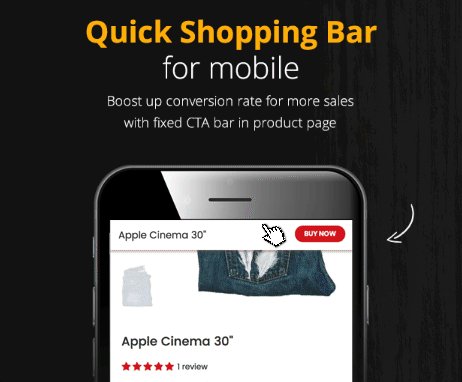
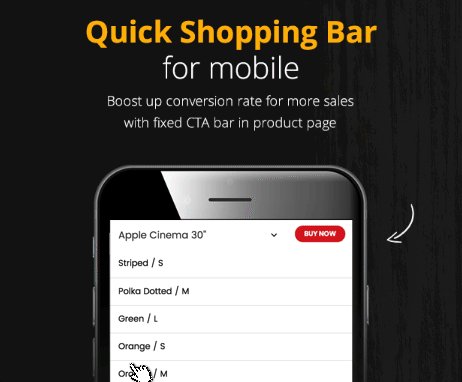
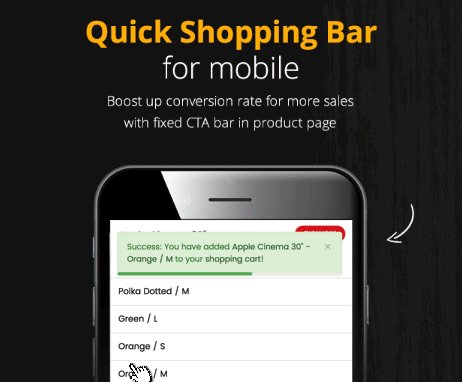
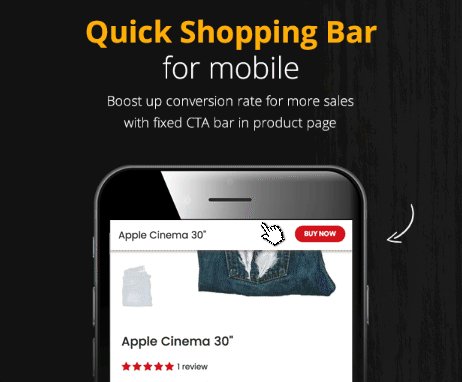
Quick Shopping Bar
Introduction
This feature displays a fixed call-to-action bar of all product's variant, to help you boost up sales.

Setting up the Quick Shopping Bar
This feature is enabled in our themes already so you don't have to make any changes.
Product Countdown
Introduction
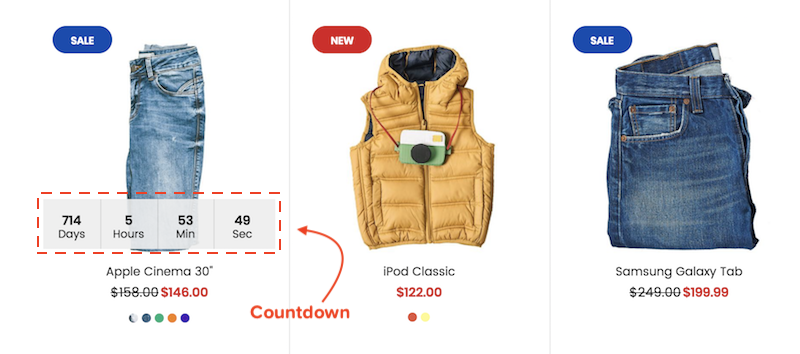
You can add a countdown for a certain product (the countdown is displayed in both collection page and product detail page) like this:

Setting up the countdown
To add the countdown, these 2 conditions must be met:
-
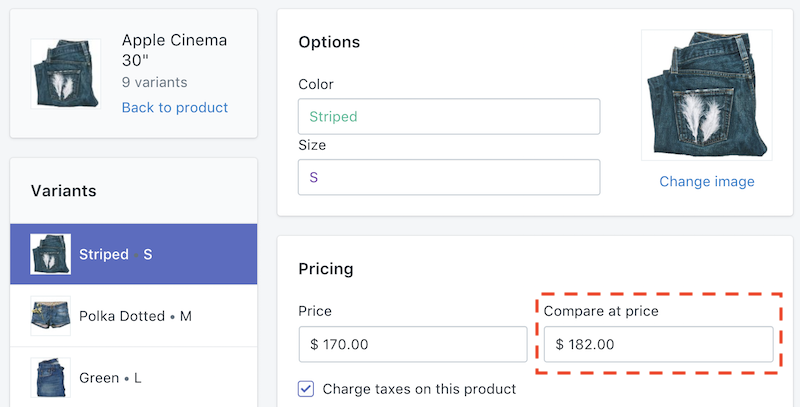
The product must have Compare at Price

-
Use our Metafields Manager App and add values for the product:
| Namespace | Key | Value |
|---|---|---|
info |
countdown |
A date value with format mm-dd-yyyy. For example, if I want to set the countdown to July 23, 2019, the value should be 07-23-2019 |
Product Custom Tabs
Introduction
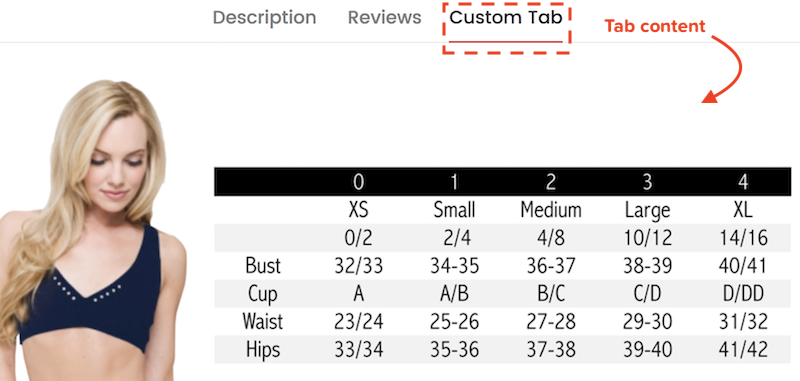
This feature allows you to put up to 4 custom tabs () in your product page. These tabs will be visible in all product pages with the same content* when enabled.

(*) The tabs quantity may vary based on the theme.
Setting up the tabs
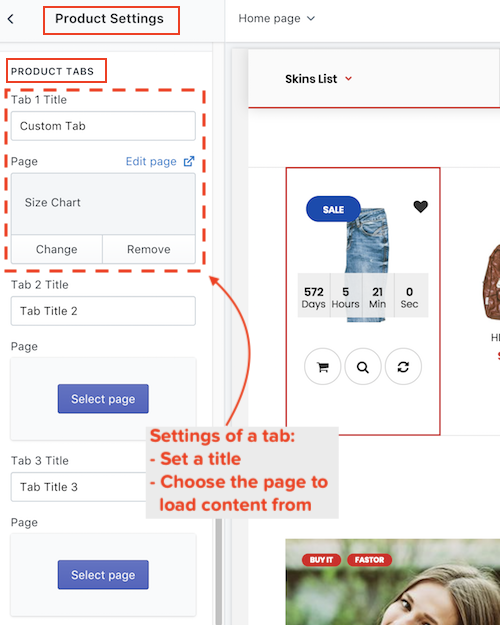
In your theme general settings, go to Product Settings, then navigate to Product Tabs

Here you can set the title and the content from page for each tab